In this article, we’ll walk you through how to implement Localizer on Unbounce.
Steps to Add Localizer to Unbounce
If you're using an Unbounce provided or custom design - you can easily add the Localizer JavaScript Integration code by following the steps below:
1Login to your Localizer account and copy the JavaScript. (Menu > Integration)

2Login to the Admin section of your Unbounce account.
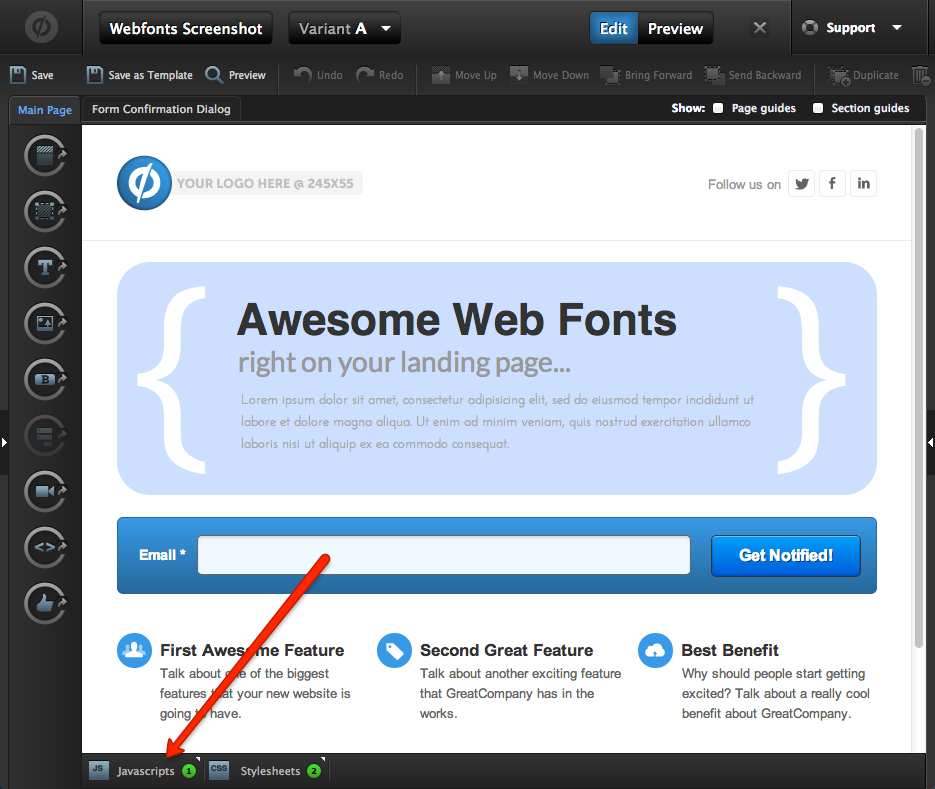
3In the 'Design Mode' of your page, click the "JavaScripts" button on the bottom left side corner .

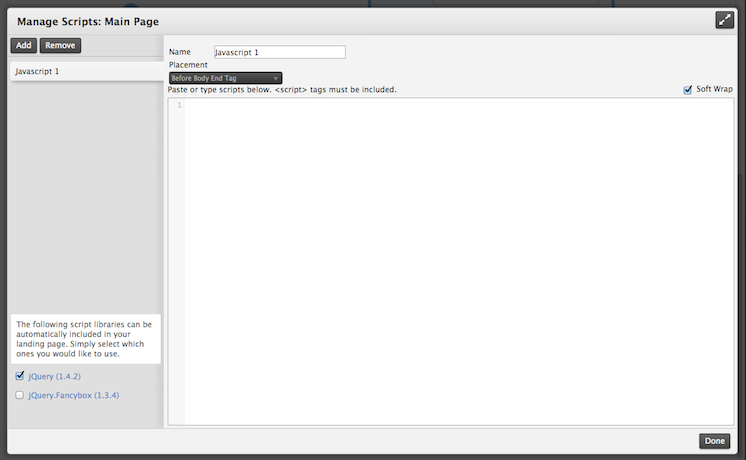
4In the pop-up, change the "Placement" to "Head" and paste in the Localizer code in the text section.

5Click "Done"